TALLER DE INFORMATICA

Si deseas enviar cualquier archivo, lo puedes hacer por este Filebox.
Recibo cualquier tipo de archivo para subirlo a la pagina (Fotos, Videos, Documentos, Presentaciones, Musica, Informacion, etc..........)
CREACIÓN DE UN SITIO WEB CON PROGRAMACIÓN HTML
Actividad
En esta actividad los estudiantes deberan crear un sitio web sobre un tema en particular, utilizando codigo HTML.
HOLA JOVENES
ESTA PAGINA ES MUY COMPLETA EN LO REFERENTE DEL CODIGO HTML.
PUEDEN INGRESAR PARA BUSCAR ALGUN CODIGO O PARA MIRAR EJEMPLOS.
DISFRUTEN ESTE RECURSO Y SAQUELENLE EL MAXIMO PROVECHO
Hola jovenes, esta sera nuestro primer examen de informatica totalmente virtual.
Usted debe dar clic en su grado (abajo), luego de abrirse la ventana dar clic en su nombre, ingrese su contraseña (ya se les fue entregada).
Ahora si puede comenzar a realizar su examen. Felicidades.
ELABORACIÓN DEL PERIODICO DIGITAL ESCOLAR
http://www.eduteka.org/PeriodicoEscolar.php
http://www.eduteka.org/PeriodicoEscolarDigital.php
http://www.eduteka.org/Calameo.php
http://www.eduteka.org/PeriodicoEscolarEjemplos.php
MAPA MENTAL - MAPA CONCEPTUAL
Wisemapping
Un sitio web gratuito para crear Mapas Mentales
CmapTools
Es un software gratuito para crear mapas conceptuales.
http://www.eduteka.org/Objetos/UsoCmapTools/player.html
Este link nos trae un video donde te explicaran paso a paso a utilizar CmapTools.
FreeMind
Es un software gratuito para crear mapas mentales y conceptuales.
ACTIVIDAD EN CLASE
En esta actividad los estudiantes deberán:
- Identificar un problema local complejo
- Desarrolla un plan sistemático para la investigación del problema
- Clasifica fuentes de información teniendo en cuenta su veracidad
- Presentar una solución innovadora para el problema
Teniendo en cuenta el trabajo que estamos haciendo sobre la Región Caribe.
1. Identifiquen un problema que hayan visto en la Región Caribe.
2. Desarrollen un plan para solucionar este problema.
3. Busque información en diferentes sitios web sobre este problema, teniendo en cuenta que la información que busquen sea real.
4. Por último presenten una solución innovadora para este problema, una solución que lleve tecnología.
Este trabajo deben enviarme como un archivo de Word o Power Point, por Megaupload.
PROGRAMAS DE EDICION DE VIDEO
SOFTWARE INSTALABLES

Windows Movie Maker Portable 5.1
Windows Movie Maker Portable tiene la misma facilidad de uso que el original, pero cuenta con 147 transiciones y 76 efectos, un extra de lo más útil. Los vídeos se pueden importar desde el disco duro o un dispositivo de vídeo. Lo mismo se aplica a canciones y fotografías.
Editar un vídeo con Windows Movie Maker Portable es tan fácil como usar los enlaces de la barra lateral, que añaden efectos, transiciones y títulos. Cada elemento se arrastra a la línea de tiempo, aplicándose al instante. El último paso consiste en exportarlo a diversos formatos o enviarlo por correo electrónico.
Windows Movie Maker Portable es perfecto para editar vídeos en máquinas que no cuenten con Movie Maker o en las que éste no sea accesible.

VirtualDub 1.9.11 (32 bits)
VirtualDub edita, captura y procesa vídeos para realizar un sinfín de modificaciones, tratamientos y mejoras.
Se trata de una herramienta verdaderamente versátil, aunque muy poco intuitiva a la hora de manejarla. Las funciones de VirtualDub van desde el corte de vídeos, la unión y la extracción de pistas hasta el procesamiento (cambio de resolución, calidad de vídeo,conversión, etc.) utilizando una gran diversidad plugins para tratamientos muy concretos.
Una de las comodidades que aporta VirtualDub es la edición de los archivos AVI independientemente del codec que usen siempre que esté instalado. Y la otra es su magnífica lista de tareas, que hace posible programar diversos procesamientos sin tener que estar delante del ordenador.
Una mirada a las funciones avanzadas de VirtualDub nos da una idea de las posibilidades de este programa. De todas formas, para cualquiera de ellas necesitaremos un tutorial porque no resulta fácil llegar a los resultados deseados sin tener experiencia.
ON-LINE

Editor de vídeo de YouTube
Funciones
-

Combinar vídeos
-

Añadir música
-

Recortar clips de vídeo
-

Insertar transiciones
-

Girar clips de vídeo
-

Stabilize clips

Su editor de vídeo gratuito - en línea
Editor de vídeo de primera línea del mundo, perfectamente integrado en su sitio web, o editar tus propios videos en la comunidad de JayCut
ACTIVIDAD EN CLASE - REDES
Los estudiantes deben observar el siguiente video tutorial y elaborar un trabajo escrito, donde expliquen con sus propias palabras los siguientes terminos:
- Flujo de información
- Protocolo de información IP
- Local de mensajería
- Etiqueta
- LAN
- Router
- Switch router
- Proxy
- URL
- Firewall
- Internet
- Ping de la muerte
- Servidor web
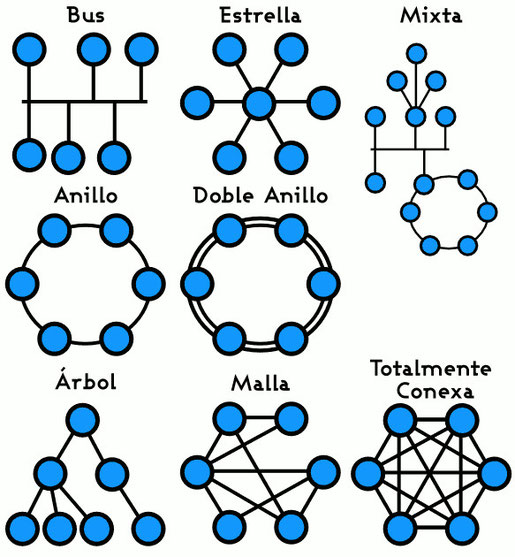
Topologia de redes

RECURSOS Y HERRAMIENTAS DIGITALES
La siguiente actividad deben realizarla en grupos máximo de 2 estudiantes.
Para realizarlo deben tener bien claro lo que son las herramientas digitales y cuáles son sus principales utilidades.
Actividades:
1) Con la ayuda de un motor de búsqueda contestar las siguientes preguntas:
¿Qué es la Web 1.0, Web 2.0 y Web 3.0?, ¿Cuáles son sus principales utilidades y características?, ¿En que se diferencian?
¿Qué es una Wiki?, ¿Cuáles son sus principales utilidades y características?, ¿Cómo se clasifican las Wiki?, ¿Podría mencionar 2 plataforma que presten este servicio?
Nota 1: Las respuestas deben presentarse lo mas breve posible (no mas de 500 palabras) y cargar se al sitio Web como comentario, donde podrán apoyar o refutar el comentario de sus compañeros al estilo FORO. Indique los nombres y apellidos de cada integrante.
2) Elabore y publique un mapa conceptual que represente el concepto: “Herramienta Wiki”.
Nota 2: Subir el mapa como hipervínculo (comentario) o archivo (megaupload).
3) Elabore un video multimedia, lo mas atractivo posible, que ilustre el conocimiento de las herramientas TIC y la WEB 2.0
Nota 3: Subir el video como archivo (megaupload). Para esto observe el siguiente video, donde explica como elaborar un video: http://www.youtube.com/watch?v=agQEkhB14Bc
Por ultimo, de todo esto haremos un examen virtual en el transcurso de las clases.
Crear una presentación digital en video, sobre una temática en específico.
Para lograr este propósito, les explicare los pasos para crear una presentación en video y observaran algunos videos que estarán montados en la pagina Web.
Luego desarrollaran el proyecto en la clase de informática.
Los temas escogidos para crear los videos son:
• El manejo de las basuras en el colegio Gimnasio del Saber
• Grupos de estudiantes Marcando la diferencia en el colegio Gimnasio del Saber
• Comunidades deportivas en el colegio Gimnasio del Saber
• Futuros artistas en el colegio Gimnasio del Saber
• Como Dios influye en mi hogar
• Que influencia tiene las TIC en mis estudios
SEIS PASOS PARA LOGRAR UNA PRESENTACIÓN EN VIDEO
Por: Donna Woods y Richard Alan Smith
¿Se ha preguntado usted porqué algunas presentaciones logran captar su atención durante
horas, mientras que otras pierden su atractivo en cuestión de minutos?.
Mantener la atención de la audiencia.
MANTENER TODAS LAS MIRADAS AL FRENTE Y AL CENTRO
Aquí está usted, frente a una audiencia llena de expectativas cuyos integrantes pueden o estar pendientes de cada una de sus palabras o empezar a mirar sus relojes y a tamborilear con sus dedos. De hecho, Usted es el único que puede decidir que el tema los cautive, o que comiencen a moverse y a reflejar su inquietud con aburrimiento e indiferencia. Pero cómo lograr que elijan la primera opción?. A continuación ofrecemos unas pautas que confiamos le van a ayudar.
1. Domine lo que quiere decir. No dé rodeos mientras su audiencia espera que llegue al punto central.
2. Sea Informativo, No Abrumador
3. Prepare una Visión General de la Presentación
4. Prepárese para su Presentación como si Usted Fuera un Actor.
5. Párese y Haga Su Presentación de Manera Clara y Comprensible
6. Asegúrese de saber que hacer si suceden fallas técnicas. Por ejemplo, no olvide traer copias
de su presentación en un disco (CD-Rom) por si el computador falla.
Fecha de publicación en EDUTEKA: Junio 22 de 2002.
En los últimos años, las tecnologías de la información y la comunicación han tenido un desarrollo rapidísimo, cada vez, hay más innovadoras herramientas digitales que facilitan el aprendizaje, si son bien usadas por los estudiantes.
La tarea del día de hoy es investigar todo sobre:
- Recursos Digitales
- Herramientas Digitales
De las siguientes aplicaciones, busca cuales herramientas y recursos digitales existen para trabajar con ellas, ya sean programas instalables o aplicaciones en línea.
- Planillas electrónicas:
- Creador de gráficas:
- Mapas:
- Elaboración de mapas mentales:
- Creación de álbum de fotografías:
- Creación de blogs y webs:
Después de esto, saca una conclusión personal sobre:
- La Diferencia de Recursos y Herramientas Digitales
Todo esto lo deberán montar en esta misma pagina, la cual quedara habilitada como un foro, para que tu puedes ver el comentario de tus compañeros y puedas apoyar o refutar sus conclusiones.
-
#1
La 'Web 1.0 (1991-2003) es la forma más básica que existe, con navegadores de sólo texto bastante rápidos. Después surgió el HTML que hizo las páginas web más agradables a la vista, así como los primeros navegadores visuales tales como IE, Netscape,explorer (en versiones antiguas), etc.
La Web 1.0 es de sólo lectura. El usuario no puede interactuar con el contenido de la página (nada de comentarios, respuestas, citas, etc), estando totalmente limitado a lo que el Webmaster sube a ésta.
Web 1.0 se refiere a un estado de la World Wide Web, y cualquier página web diseñada con un estilo anterior del fenómeno de la Web 2.0. Es en general un término que ha sido creado para describir la Web antes del impacto de la fiebre punto com en el 2001, que es visto por muchos como el momento en que el internet dio un giro.1
Es la forma más fácil en el sentido del término Web 1.0 cuando es usada en relación a término Web 2.0, para comparar los dos y mostrar ejemplos de cada uno.
El término Web 2.0 (2004–actualidad) está comúnmente asociado con un fenómeno social, basado en la interacción que se logra a partir de diferentes aplicaciones en la web, que facilitan el compartir información, la interoperabilidad, el diseño centrado en el usuario o D.C.U. y la colaboración en la World Wide Web. Ejemplos de la Web 2.0 son las comunidades web, los servicios web, las aplicaciones Web, los servicios de red social, los servicios de alojamiento de videos, las wikis, blogs, mashups y folcsonomías. Un sitio Web 2.0 permite a sus usuarios interactuar con otros usuarios o cambiar contenido del sitio web, en contraste a sitios web no-interactivos donde los usuarios se limitan a la visualización pasiva de información que se les proporciona.
Web 3.0 es un neologismo que se utiliza para describir la evolución del uso y la interacción en la red a través de diferentes caminos. Ello incluye, la transformación de la red en una base de datos, un movimiento hacia hacer los contenidos accesibles por múltiples aplicaciones non-browser, el empuje de las tecnologías de inteligencia artificial, la web semántica, la Web Geoespacial, o la
Web 3.0, Web 2.0 y Web 1.0
Las principales características que podrían destacarse de cada una de las Webs, más concretamente de la Web 3.0 y la Web 2.0 son:
Lo que es hoy la Web 2.0
• Un software de escritorio transformado en una aplicación web.
• Web que respetan los estándares del XHTML.
• Separación de contenido del diseño con uso de hojas de estilo.
• Permite la Sindicación de contenidos.
• Se utiliza Ajax (Asincronical Javascript and XML).
• Implementación de Flash, Flex o Lazlo.
• Uso de Ruby on Rails para programar páginas dinámicas.
• Utilización de redes sociales al manejar usuarios y comunidades.
• Se da control total a los usuarios en el manejo de su información.
-
#2
Web 1.0
La 'Web 1.0 (1991-2003) es la forma más básica que existe, con navegadores de sólo texto bastante rápidos. Después surgió el HTML que hizo las páginas web más agradables a la vista, así como los primeros navegadores visuales tales como IE, Netscape,explorer (en versiones antiguas), etc.
La Web 1.0 es de sólo lectura. El usuario no puede interactuar con el contenido de la página (nada de comentarios, respuestas, citas, etc), estando totalmente limitado a lo que el Webmaster sube a ésta.
Web 2.0
El término Web 2.0 (2004–actualidad) está comúnmente asociado con un fenómeno social, basado en la interacción que se logra a partir de diferentes aplicaciones en la web, que facilitan el compartir información, la interoperabilidad, el diseño centrado en el usuario o D.C.U. y la colaboración en la World Wide Web. Ejemplos de la Web 2.0 son las comunidades web, los servicios web, las aplicaciones Web, los servicios de red social, los servicios de alojamiento de videos, las wikis, blogs, mashups y folcsonomías. Un sitio Web 2.0 permite a sus usuarios interactuar con otros usuarios o cambiar contenido del sitio web, en contraste a sitios web no-interactivos donde los usuarios se limitan a la visualización pasiva de información que se les proporciona.
Wiki
fUn wiki o una wiki (del hawaiano wiki, ‘rápido’) es un sitio web cuyas páginas pueden ser editadas por múltiples voluntarios a través del navegador web. Los usuarios pueden crear, modificar o borrar un mismo texto que comparten. Los textos o «páginas wiki» tienen títulos únicos. Si se escribe el título de una «página wiki» en algún lugar del wiki entre dobles -
#3
LA WEB 1.0 ES:es la forma más básica que existe, con navegadores de sólo texto bastante rápidos.
CARACTERISTICAS: 1)Páginas estáticas en vez de dinámicas por el usuario que la visita
2)El uso de framesets o Marcos.
3)Libros de visitas online
LA WEB 2.0 ES:Un fenómeno social, que está basada en las interacciones que se logra a partir de diferentes interacciones en la web, que nos facilita usar información.
CARACTERISTICAS: 1)Técnicas de aplicaciones ricas no intrusivas
2)Redifusión,Agregación de datos
3)Algunos aspectos de redes sociales
la web 3.0 es:es un neologismo es decir una necesidad nueva que hay ahora
CARACTERISTICAS: 1)Base de datos
2)inteligencia artificial
3)Web semantica y SOA
4)Evolucion al 3D
LA DIFERENCIA:Es que la web 3.0 se utiliza para describir la evolución del uso y la interacción en la red a través de diferentes caminos,La web 2.0 esta basado en la interacción que se logra compartir la información y la Web 1.0 son navegadores de sólo texto bastante rápidos ,es de sólo lectura.
Que es una wiki???:es un sitio web cuyas páginas web pueden ser editadas por múltiples voluntarios a través del navegador web.
UTILIDADES Y CARACTERISTICAS: permite que se escriban artículos colectivamente, Es mucho más sencillo y fácil de usar que una base de datos.
podrias mencionar 2 plataformas que presten este servicio?:wikipedia y wikiliks.
-
#4
¿Qué es una Web 1.0?
Una web 1.0 fue diseñada para solo mostrar información más no interactuar en ella…
¿Qué es una Web 2.0?
Fue diseñada para aparte de compartir información se puede interactuar en ella por medio de Usuarios de red.
¿Qué es una Web 3.0?
La web 3.0 es un avance de la web 2.0.
Sus utilidades:
Las utilidades son interactuar información, compartir información & intercambiarla entre Usuarios de Red.
Características:
- Compartir la información
- Permite interactuar entre Usuarios de la red
- Permite interactuar o cambiar la información
¿Qué es una wiki?
Comúnmente para abreviar esta palabra se utiliza Wiki y en términos tecnológicos es un software para la creación de contenido de forma colaborativa.
Características:
- Permite la creación colectiva de documentos en un lenguaje simple de marcas utilizando un navegador web.
- Generalmente, no se hacen revisiones previas antes de aceptar las modificaciones, y la mayoría de los wikis están abiertos.
- Permite a los participantes trabajar juntos en páginas web para añadir o modificar su contenido. Las versiones antiguas nunca se eliminan y pueden restaurarse.
- Este módulo se basa en Erfurt Wiki.
- Se puede seleccionar diferentes tipos de Wiki: Profesor, grupo, alumno.
- Se puede importar inicialmente desde el formato HTML.
Permite que se escriban artículos colectivamente, Es mucho más sencillo y fácil de usar que una base de datos.
-
#1
la diferencia entre recursos y herramientas digitales es q un recurso digital es cual quier tipo de infromacion q se encuentra almacenada en formato digital. y las herramientas digitales es un recurso utilizado para hacer el trabajo mas rapido y eficiente tales como presentadores de texto graficas tablas y muho mas
-
#2
recursos digitales : es todo material codificado para sermanipulado por una computadora y consultado de manera directa
herramientas digitales : son recursos utilazados para trabajar mas rapido !! -
#3
las herramientas digitales son power point , word , exel , paint
-
#4
los recursos digitales : paginas web , blogs , facebook
-
#5
¿Qué es web 1.0? ¿Cuáles son sus principales utilidades y características?
Rta: es una forma más fácil que existe con navegadores de textos más rápidos, porque la web es solo de lectura, que el usuario no puede interactuar con el contenido de la página, etc.…
¿Qué es una web 2.0? ¿Cuáles son sus principales utilidades y características?
Rta: está asociado con un fenómeno social, que está basada en las interacciones que se logra a partir de diferentes interacciones en la web, que nos facilita usar información.
¿Qué es una web 3.0? ¿Cuáles son sus principales utilidades y características?
Rta: es un neologismo ósea es una nueva moda o necesidad nueva que hay a hora. Porque es utiliza para describir la evolución del uso y la interacción en la red a través de diferentes caminos. Ello incluye, la transformación de la red en una base de datos, un movimiento hacia hacer los contenidos accesibles por múltiples aplicaciones.
Diferencias entre las web
*se diferencian en que cada una tiene una función diferente a la otra.
¿Qué es wiki? ¿Cuales son sus principales cualidades y características? ¿Cómo se clasifican las Wiki?, ¿Podría mencionar 2 plataforma que presten este servicio?
Rta: es un sitio web cuyas páginas pueden ser editadas pueden ser editadas por múltiples voluntarios a través del navegador web. Los usuarios pueden crear, modificar o borrar un mismo texto que comparten. Los textos o páginas wiki tienen títulos únicos. Si se escribe el título de una página wiki en algún lugar del wiki entre dobles corchetes (...), esta palabra se convierte en un enlace web a la página wiki.
 ALEXANDER ARENAS QUINTERO
LIC. EN MATEMATICAS E INFORMATICA
ESP. EN TIC
MAG. EN LA ENSEÑANZA DE LAS CIENCIAS EXACTAS Y NATURALES
CIENTIFICO DE DATOS
ALEXANDER ARENAS QUINTERO
LIC. EN MATEMATICAS E INFORMATICA
ESP. EN TIC
MAG. EN LA ENSEÑANZA DE LAS CIENCIAS EXACTAS Y NATURALES
CIENTIFICO DE DATOS





Escribir comentario