HERRAMIENTAS DIGITALES PARA LA CREACIÓN DE GALERÍAS DE ARTE EN LÍNEA SOBRE PERÍODOS HISTÓRICOS, CULTURAS, PAÍSES, AUTORES Y ARTISTAS DE LA REGIÓN


Photo! 3D Album le ofrece una gran oportunidad para crear impresionantes álbumes en 3D donde podrás ver tus fotos en el entorno de ensueño de la pintoresca galería en 3D. Álbumes 3D pueden ser vistos en el modo automático, cuando el propio programa le guiará a través de las salas de la galería. También puede entrar en el modo de movimiento libre y vagar libremente dentro del espacio virtual con el ratón.
Photo! 3D Album ofrece oportunidades casi infinitas de presentar sus fotos en diferentes ambientes! Imagine que sus cuadros en las paredes de una moderna sala de exhibición, una fabulosa galería de arte, o incluso dentro de misteriosas pirámides de Egipto.
Siempre se puede descargar más galerías libres para usar con el software de nuestra colección en constante crecimiento. Un grato ambiente natural de todas las galerías se crea gracias a los gráficos increíblemente natural y de gran detalle.
Photo! 3D Album pueden ser fácilmente compartidos en un archivo EXE independiente, también puedes compartir tus álbumes a través de CD o de la red, colocándolos en su página. Te permite ver las galerías creadas como un protector de pantalla.
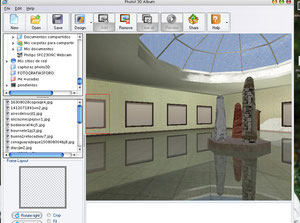
TUTORIAL -- PHOTO! 3D ÁLBUM

INSTALACIÓN DEL PROGRAMA.
Damos clic sobre el instalador del
programa y la primera pantalla es la de bienvenida a la instalación de Photo! 3D álbum y Sreensaver (el programa de álbum en 3D y un salvapantallas en 3D). Damos
a next.

Llegamos a una ventana nos dice si queremos crear un icono, y también si deseamos instalar el salvapantallas (optativo)., next.

Una vez completada la instalación nos pedirá reiniciar. Podemos hacerlo ahora o más tarde, según os convenga. y damos a Finish, para terminar la instalación del programa.

Ejecutamos el programa, doble clip sobre el icono Photo! 3D Álbum.
Se nos abre la pantalla principal del programa y dentro de esta una ventana más pequeña, donde nos da las opciones de CREAR UNA NUEVA
GALERÍA O MODIFICAR UNA GALERÍA QUE YA EXISTE.
En nuestro caso vamos a CREAR UNA NUEVA GALERÍA. y damos clic en OK.

De nuevo otra ventana nos dará la opción de escoger la galería apropiada a nuestro álbum.
Si vamos seleccionando en la lista veremos reproducida la miniatura en la ventanita adjunta.
Una vez seleccionada la que necesitamos, damos a OK

En este paso ya habrá aparecido nuestra galería vacía en la pantalla principal del programa. Ahora solo falta colgar los cuadros de la
exposición.
Primero buscamos el lugar donde témenos guardada la carpeta de las fotografías o imágenes. Para ello usaremos la primera ventana de la izquierda arriba.
Una vez localizada y seleccionada nos aparecerán los nombres de todas las imágenes que contenga.
**En este ejemplo he puesto fotografías publicadas en este foro, elegidas al azar, no guiadas por ningún criterio de selección**

Ahora vamos a la lista de imágenes y marcamos la primera de ella o la que queramos insertar en el marco.
Nos aparecerá en el cuadro de abajo, con ayuda del ratón la arrastramos hasta el marco.

Una vez en el marco podemos hacer varias cosas para modificar la imagen dentro de el.
Ver captura siguiente.

Repetiremos este paso con todas las imágenes que deseemos colocar en la galería.
Para movernos dentro de nuestra galería en 3D lo haremos mediante el ratón pulsando clic izquierdo y moviendo en la dirección que deseemos desplazarnos.

También podemos modificar un cuadro en concreto dando clip derecho sobre este y nos aparecerá una ventana con las opciones.

El programa nos da la posibilidad de movernos entre varias salas, donde podremos colgar infinidad de cuadros.
Lo haremos desplazándonos con ayuda del ratón pulsando el clic izquierdo y moviéndolo en dirección a la puerta.

Una vez terminemos de colocar los cuadros en la galería, vamos a guardar el trabajo.
El programa nos da tres opciones tal y como os explico en la siguiente captura:

En este caso vamos a guardar nuestra galería para que se cree un archivo ejecutable (*.exe), que se podrá reproducir en cualquier ordenador sin necesidad de tener instalado el programa photo! 3D álbum.
Lo haremos de la siguiente forma:

Una vez haya terminado de crearse el archivo, nos aparecerá otra ventana, donde nos pedirá que queremos hacer con el archivo.

En este ejemplo hemos puesto la opción Nothing o sea Nada.
Como hemos guardado el archivo en el escritorio vamos a ir a el, y nos encontramos el nuevo icono de la presentación, en este caso denominado GALERIA1DELFORO y extensión exe.
(ejecutable).
HERRAMIENTA DIGITAL PARA DISEÑOS 3D
PROPÓSITO: Diseñar un juego de aprendizaje utilizando herramientas digitales 3D.
DISEÑO ASISTIDO POR COMPUTADORA
El diseño asistido por computadora, más conocido por sus siglas inglesas CAD (computer-aided design), es el uso de un amplio rango de herramientas computacionales que asisten a ingenieros, arquitectos y a otros profesionales del diseño en sus respectivas actividades.
También se puede llegar a encontrar denotado con las siglas CADD (computer-aided design and drafting), que significan "dibujo y diseño asistido por ordenador".
Estas herramientas se pueden dividir básicamente en programas de dibujo en dos dimensiones (2D) y modeladores en tres dimensiones (3D). Las herramientas de dibujo en 2D se basan en entidades geométricas vectoriales como puntos, líneas, arcos y polígonos, con las que se puede operar a través de una interfaz gráfica. Los modeladores en 3D añaden superficies y sólidos.
DISEÑO TRIDIMENSIONAL
Es el diseño aplicado a objetos físicos o virtuales, donde la tercera dimensión se refiere a la profundidad. Normalmente se acostumbra a trabajar con objetos bi-dimensionales (papel o pantalla), sólo diseñamos la "cara" del objeto. Sin embargo, un objeto tridimensional tiene que funcionar y verse bien desde todos sus ángulos.
ELEMENTOS DE LOS SISTEMAS CAD
El proceso de diseño en CA consiste en cuatro etapas.
1. Modelado geométrico. Se describe como forma matemática o analítica a un objeto físico, el diseñador construye su modelo geométrico emitiendo comandos que crean o perfeccionan líneas, superficies, cuerpos, dimensiones y texto; que dan a origen a una representación exacta y completa en dos o tres dimensiones.
2. Análisis y optimización del diseño. Después de haber determinado las propiedades geométricas, se somete a un análisis donde podemos analizar las propiedades físicas del modelo.
3. Revisión y evaluación del diseño. En esta etapa importante se comprueba si existe alguna interferencia entre los diversos componentes, en útil para evitar problemas en el ensamble y el uso de la pieza.
4. Documentación y dibujo (drafting). Por último, en esta etapa se realizan planos de detalle y de trabajo. Esto se puede producir en dibujos diferentes vistas de la pieza, manejando escalas en los dibujos y efectúa transformaciones para presentar diversas perspectivas de la pieza.
Google SketchUp es una herramienta increíblemente sencilla y a la vez extremadamente potente que permite crear, ver y modificar ideas en 3D de forma rápida y sencilla. Google SketchUp ha sido diseñado para combinar la elegancia y espontaneidad del dibujo a lápiz, con la velocidad y flexibilidad de los medios digitales actuales.

SketchUp fue inicialmente desarrollado por la compañía @Last Software, ubicada en Boulder, Colorado. Su primera versión fue lanzada al mercado en agosto de 2000, con el propósito general de ofrecer una herramienta para la creación de edificios en 3D. Esta herramienta, por su complejidad de imagen y facilidad de uso, fue rápidamente reconocida y premiada.
- En la versión 5 de SketchUp fueron añadidas algunas nuevas características que le permitían al usuario mucha más facilidad en la creación de objetos.
- El 14 de marzo del año 2006 Google adquirió @Last Software, y con ello los derechos de desarrollo de SketchUp. La razón que Google argumentó para adquirir dicha compañía fue para mejorar los plugins de Google Earth.
- El 9 de enero del 2007 se lanzó al mercado la versión 6 de SketchUp, la cual fue adicionada con nuevas características y herramientas que facilitarían aún más el uso en las creaciones de modelos 3D.
- El 9 de febrero de 2007, un mes después del lanzamiento, se liberó la versión 6.0.5 (con errores corregidos). Esta más reciente actualización no presentó ninguna nueva característica.
- El 17 de noviembre de 2008, SketchUp 7 fue lanzado con nuevas características de fácil uso. Dos de ellas son la integración con el almacén online de Google 3D Warehouse, y la otra los componentes dinámicos que responden apropiadamente al reescalado.
- Actualmente va por su versión número 8 (PRO)
Google SketchUp ofrece todas las herramientas de dibujo, modelado 3D, efectos y texturas necesarios, destacando también su cámara, para moverte con total libertad.
Y si todo esto te sabe a poco, Google SketchUp ofrece compatibilidad con Google Earth y Google Maps, para localizar un diseño 3D en el mapa.
- Geolocalización con Google Maps y Google Earth
- Videotutoriales y ayuda online
- Texturas y efectos 3D
- Sistema de cámara práctico y manejable
- Puedes compartir tus trabajos en la galería 3D
- Puedes usar modelos de otros usuarios
REDES SOCIALES
CREAR HISTORIETAS
Comic Life Crea originales comics con tus propias fotografías.
Existen muchos programa para crear presentaciones y álbumes con tus propias fotos, pero pocos tan originales como Comic Life. Con Comic Life puedes crear álbumes fotográficos utilizando la maquetación típica de los comics. Es decir, dividiendo páginas en viñetas, añadiendo bocadillos, diálogos y otras rotulaciones. Lo mejor, sin duda, es lo fácil que es utilizarlo.
Para crear tu propio comic, sólo tienes que seleccionar la estructura de las viñetas, arrastrar las imágenes que quieres utilizar y aplicarles uno de los filtros disponibles. Y, para definir los diálogos, basta con incluir los bocadillos y añadir el texto. ¡Así de sencillo! Desde sus opciones, puedes cambiar el tipo, el color y el tamaño de la fuente; cambiar la alineación, definir elementos en primer y segundo plano, cambiar el estilo de las rotulaciones, cambiar el color de fondo de la página, entre otras posibilidades. Como formatos finales, Comic Life te da la posibilidad de guarda la página en un formato de imagen, pasarla a HTML o enviarla directamente por correo electrónico.
En definitiva, Comic Lige es una conseguida herramienta para crear originales y divertidos álbumes fotográficos.
Radical Comic Designer es una sencilla herramienta para crear cómics que permite al usuario dar rienda suelta a su imaginación.
El funcionamiento del programa es tan simple como arrastrar imágenes a la página del cómic sobre la que estemos trabajando y meterlas en recuadros del tamaño que elijamos. Para los bocadillos
debemos hacer exactamente lo mismo, los arrastramos al lugar en el que queremos que aparezcan, y los editamos con el texto que deseemos.
Para crear nuestras historietas podemos añadir tantas páginas como queramos, introducir las viñetas y bocadillos que nos hagan falta y cambiar la fuente de letra a nuestro antojo. De la misma
forma podremos elegir entre trabajar en un espacio estilo cómic tradicional o 'web-comic'.
Radical Comic Designer no incluye muchas más opciones además de las ya mencionadas, lo que en parte, contribuye a su agradable sencillez de manejo. Además, una vez terminado
nuestro trabajo podremos guardarlo en formato JPG o CBR con un simple clic.
Radical Comic Designer es una aplicación muy divertida con la que cualquier usuario puede crear sus propios cómics.
CODIGOS Y PROGRAMACIÓN PARA TU PAGINA DE JIMDO
CÓDIGO PARA QUE TUS VISITANTES PONGAN SUS NOMBRES Y LUEGO EL MENSAJE QUE TU DESEES
<Script language="JavaScript">
mensagem = prompt("Por favor, ingresa tu nombre",'');
if (mensagem==null) {
document.write("¡Hola, visitante!")
}else{
if (mensagem=='') {
document.write("<b><font face=arial size=2 color=#000000>¡Hola, visitante!</font></b>")
}else{
document.write("<b><font face=arial size=2 color=#000000>¡Hola"+mensagem+"! AQUI EL TEXTO QUE DESEES </font></b>");
}
}
</script>
SALUDO AL VISITANTE
Esto le aparecera segun el horario si es de dia buenos dias y asi sucesivamente.
<font size="2" face="arial"><b><script language="JavaScript"
type="text/javascript">
//<![CDATA[
<!--
today = new Date()
if(today.getMinutes() < 10){
pad = "0"}
else
pad = "";
document.write ;if((today.getHours() >=6) && (today.getHours() <=9)){
document.write("¡Buen día!")
}
if((today.getHours() >=10) && (today.getHours() <=11)){
document.write("¡Buen día!")
}
if((today.getHours() >=12) && (today.getHours() <=19)){
document.write("¡Buenas tardes!")
}
if((today.getHours() >=20) && (today.getHours() <=23)){
document.write("¡Buenas noches!")
}
if((today.getHours() >=0) && (today.getHours() <=3)){
document.write("¡Buenas noches!")
}
if((today.getHours() >=4) && (today.getHours() <=5)){
document.write("¡Buenas noches!")
}
// -->
//]]>
</script></b></font>
CÓDIGO PARA QUE EL NOMBRE QUE APARECE EN LA BARRA DE TITULO ME CAMBIE Y APAREZCA EN MOVIMIENTO.
ESTE CÓDIGO SE PEGA EN EL HEAD
<script language="JavaScript" type="text/javascript">
//<![CDATA[
<!--
<!--
var txt="Prof. Alexander Arenas Q. - Lic. Matematica e Informatica - TIC Gimsaber :-) ......... :-) ";
var espera=200;
var refresco=null;
function rotulo_title() {
document.title=txt;
txt=txt.substring(1,txt.length)+txt.charAt(0);
refresco=setTimeout("rotulo_title()",espera);}
rotulo_title();
// -->
function MM_displayStatusMsg(msgStr) { //v1.0
status=msgStr;
document.MM_returnValue = true;
}
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
//-->
//]]>
</script>
Google Traductor
A este codigo lo pegan donde quieran que les aparesca el Google Traductor..
<script
src="http://www.gmodules.com/ig/ifr?url=http://www.google.com/ig/modules/translatemypage.xml&up_source_language=es&w=160&h=60&title=&border=&output=js"></script>
<style type="text/css">
#outerCircleText {
font-style: italic;
font-weight: bold;
font-family: 'verdana', arial;
color: #F0BBAA;
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
</style>
<script type="text/javascript">
;(function(){
var msg = "http://djhans.jimdo.com"; //Aqui pon el texto que seguirá al raton
var size = 15;//tamaño de la letra
var circleY = 0.75; var circleX = 3;
var letter_spacing = 5;
var diameter = 5;
var rotation = 0.1;
var speed = 0.1;
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.408333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a
* circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode &&
document.compatMode != "BackCompat"?
document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a
* Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a
* Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
Tienes que poner dentro de las etiquetas <Head> y </head>, osea <Head> aqui pegas el código </head>
- Luego lo pegamos todo en el "head" de tu web. Vaya a "Ajustes", luego busca "editar head" y ahi inserta el código.
DISEÑO DE PAGINAS WEB BAJO AUTOR Y PROGRAMACIÓN EN HTML
En esta actividad los estudiantes deberan crear un sitio web, utilizando paginas de autor y codigo HTML.

WIKI
RECURSOS Y HERRAMIENTAS DIGITALES
WEB Y WIKIS
La siguiente actividad deben realizarla en grupos máximo de 2 estudiantes.
Para realizarlo deben tener bien claro lo que son las herramientas digitales y cuáles son sus principales utilidades.
Actividades:
1) Con la ayuda de un motor de búsqueda contestar las siguientes preguntas:
¿Qué es la Web 1.0, Web 2.0 y Web 3.0?, ¿Cuáles son sus principales utilidades y características?, ¿En que se diferencian?
¿Qué es una Wiki?, ¿Cuáles son sus principales utilidades y características?, ¿Cómo se clasifican las Wiki?, ¿Podría mencionar 2 plataforma que presten este servicio?
Nota 1: Las respuestas deben presentarse lo mas breve posible (no mas de 500 palabras) y cargar se al sitio Web como comentario, donde podrán apoyar o refutar el comentario de sus compañeros al estilo FORO. Indique los nombres y apellidos de cada integrante.
2) Elabore y publique un mapa conceptual que represente el concepto: “Herramienta Wiki”.
Nota 2: Subir el mapa como hipervínculo (comentario) o archivo (megaupload).
3) Elabore un video multimedia, lo mas atractivo posible, que ilustre el conocimiento de las herramientas TIC y la WEB 2.0
Nota 3: Subir el video como archivo (megaupload). Para esto observe el siguiente video, donde explica como elaborar un video: http://www.youtube.com/watch?v=agQEkhB14Bc
Por ultimo, de todo esto haremos un examen virtual en el transcurso de las clases.
- · dina gomez y marialejandra amaya (martes, 22 febrero 2011 07:22)
Web 3.0
es un neologismo que se utiliza para describir la evolución del uso y la interacción en la red a través de diferentes caminos. Ello incluye, la transformación de la red en una base de datos,
un movimiento hacia hacer los contenidos accesibles por múltiples aplicaciones non-browser, el empuje de las tecnologías de inteligencia artificial, la web semántica, la Web Geoespacial, o la
Web 3D. Frecuentemente es utilizado por el mercado para promocionar las mejoras respecto a la Web 2.0. El término Web 3.0 apareció por primera vez en 2006 en un artículo de Jeffrey Zeldman,
crítico de la Web 2.0 y asociado a tecnologías como AJAX. Actualmente existe un debate considerable en torno a lo que significa Web 3.0, y cuál sea la definición más adecuada.
Características
la Web 3.0 es una extensián del World Wide Web en el que se puede expresar no sólo lenguaje natural, también se puede utilizar un lenguaje que se puede entender, interpretar utilizar por
agentes software, permitiendo de este modo encontrar, compartir e integrar la información más fácilmente.
Utilidad
Otros de los términos que se han utilizado para definir la Web 3.0 hacen referencia a la transformación de la Web en una base de datos, un movimiento hacia la fabricación de contenido
accesible para múltiples buscadores, la influencia de la Inteligencia Artificial, la Web Semántica o la Web geoespacial.
La Web 3.0 y sus servicios se fundamentan en el colectivo de la Web Semántica, búsquedas de lenguaje natural, data-mining, aprendizaje automático y asistencia de agentes, todo ello conocido
como técnicas de la Inteligencia Artificial o Inteligencia Web.
Un wiki o una wiki
(del hawaiano wiki, ‘rápido’)[1] es un sitio web cuyas páginas pueden ser editadas por múltiples voluntarios a través del navegador web. Los usuarios pueden crear, modificar o borrar un mismo
texto que comparten. Los textos o «páginas wiki» tienen títulos únicos. Si se escribe el título de una «página wiki» en algún lugar del wiki entre dobles corchetes (...), esta palabra se
convierte en un «enlace web» a la página wiki.
• Web 1.0 – Personas conectándose a la Web
• Web 2.0 – Personas conectándose a personas – redes sociales, wikis, colaboración, posibilidad de compartir.
• Web 3.0 – Aplicaciones web conectándose a aplicaciones web, a fin de enriquecer la experiencia de las personas, a esto agrega: estado de conciencia del contexto en la Web Geoespacial,
autonomía respecto del navegador y construcción de la Web Semántica.
Características
Un wiki permite que se escriban artículos colectivamente (co-autoría) por medio de un lenguaje de wikitexto editado mediante un navegador. Una página wiki singular es llamada «página wiki»,
mientras que el conjunto de páginas (normalmente interconectadas mediante hipervínculos) es «el wiki». Es mucho más sencillo y fácil de usar que una base de datos.
Una característica que define la tecnología wiki es la facilidad con que las páginas pueden ser creadas y actualizadas. En general no hace falta revisión para que los cambios sean aceptados.
La mayoría de wikis están abiertos al público sin la necesidad de registrar una cuenta de usuario. A veces se requiere hacer login para obtener una cookie de «wiki-firma», para autofirmar las
ediciones propias. Otros wikis más privados requieren autenticación de usuario.
Utilidades
• Pueden realizarse búsquedas en varios wikis a la vez, incluso en esta web y en la de Ward, utilizando un MetaWiki.
• El wiki es una práctica innovadora que ha expandido su uso, por ejemplo, a las empresas, las cuales utilizan este medio para que el conocimiento adquirido por los trabajadores pueda ser
compartido y complementado por todos, se utiliza como una herramienta que favorece la innovación.
ejemplos
Aprendices: Wiki formado por un colectivo de 57 bloggers que han creado este wiki como lugar de encuentro para aprender en torno a los blogs y el software social en general.
- Edublogki: Wiki de Lourdes Barroso para un Curso de Edublogs organizado por CAP Madrid-Centro.
- · #13
Alejandra cabrera & eilem gonzales :9 (lunes, 28 febrero 2011 07:23)
Web 2.0
El término Web 2.0 (2004–actualidad) está comúnmente asociado con un fenómeno social, basado en la interacción que se logra a partir de diferentes aplicaciones en la web, que facilitan el
compartir información, la interoperabilidad, el diseño centrado en el usuario o D.C.U. y la colaboración en la World Wide Web. Ejemplos de la Web 2.0 son las comunidades web, los servicios
web, las aplicaciones Web, los servicios de red social, los servicios de alojamiento de videos, las wikis, blogs, mashups y folcsonomías. Un sitio Web 2.0 permite a sus usuarios interactuar
con otros usuarios o cambiar contenido del sitio web, en contraste a sitios web no-interactivos donde los usuarios se limitan a la visualización pasiva de información que se les
proporciona.
• Las páginas son dinámicas, integran recursos multimedia como videos, sonidos, que se pueden compartir.
• Los formatos utilizados para diseñarlas son java script, PHP, u otras similares, que permiten más funcionalidad.
• Emplean interfaces de fácil entendimiento para la interacción del usuario.
• La información se puede presentar en varias formas ( escrita, audiovisual), y que esta se comparta entre los usuarios o entre estos y los dueños de las páginas.
• Permite que el usuario cree su propio contenido.
• La información se puede transmitir unidireccional o bidireccionalmente
- · Roberto Pedroza- Luis Leal 10 A (martes, 22 febrero 2011 07:29)
Web 1.0
La Web 1.0 (1991-2003) es la forma más básica que existe, con navegadores de sólo texto bastante rápidos. Después surgió el HTML que hizo las páginas web más agradables a la vista, así como
los primeros navegadores visuales tales como IE, Netscape, Explorer (en versiones antiguas), etc.
Estas páginas web son documentos estáticos que jamás se actualizaban
• Diseño de elementos en la Web 1.0 Algunos elementos de diseño típicos de un sitio Web 1.0 incluyen:
• Páginas estáticas en vez de dinámicas por el usuario que la visita
• El uso de framesets o Marcos.
• Extensiones propias del HTML como el parpadeo y las marquesinas, etiquetas introducidas durante la guerra de navegadores web.
• Libros de visitas online o guestbooks
• BotonesGIF, casi siempre a una resolución típica de 88x31 pixels en tamaño promocionando navegadores web u otros productos.
• Formularios HTML enviados vía email. Un usuario llenaba un formulario y después de hacer clic se enviaba a través de un cliente de correo electrónico, con el problema que en el código se
podía observar los detalles del envío del correo electrónico.
• En la web 1.0 el usuario tenía acceso a la información solamente como receptor, no tenía la posibilidad de participar de los contenidos, las páginas eran estáticas, generalmente solo de
texto y pocas imágenes, y el formato utilizado era el HTML.
Web 2.0
Es la nueva forma de aprovechar la red, permitiendo la participación activa de los usuarios, a través de opciones que le dan al usuario voz propia en la web, pudiendo administrar sus propios
contenidos, opinar sobre otros, enviar y recibir información con otras personas de su mismo estatus o instituciones que así lo permitan. La estructura es más dinámica y utiliza formatos más
modernos, que posibilitan más funciones
La Web 3.0 es un término que no termina de tener un significado ya que varios expertos han intentado dar definiciones que no concuerdan o encajan la una con la otra pero que, en definitiva,
va unida a veces con la Web Semántica.
En lo que a su aspecto semántico se refiere, la Web 3.0 es una extensión del World Wide Web en el que se puede expresar no sólo lenguaje natural, también se puede utilizar un lenguaje que se
puede entender, interpretar utilizar por agentes software, permitiendo de este modo encontrar, compartir e integrar la información más fácilmente.
Web 2.0, Web 3.0
Las principales características que podrían destacarse de cada una de las Webs, más concretamente de la Web 3.0 y la Web 2.0 son:
Lo que es hoy la Web 2.0
Un software de escritorio transformado en una aplicación web.
Web que respetan los estándares del XHTML.
Separación de contenido del diseño con uso de hojas de estilo.
Permite la Sindicación de contenidos.
Se utiliza Ajax (Asincronical Javascript and XML).
Implementación de Flash, Flex o Lazlo.
Uso de Ruby on Rails para programar páginas dinámicas.
Utilización de redes sociales al manejar usuarios y comunidades.
Se da control total a los usuarios en el manejo de su información.
Proveer APis o XML para que las aplicaciones puedan ser manipuladas por otros.
Facilitar el posicionamiento con URL sencillos.
Los usuarios se convierten en contribuidores. Publican las informaciones y realizan cambios en los datos.
Lo que será la Web 3.0
Aplicación Web con mucho AJAX.
Podrán trabajar todas juntas.
Serán relativamente pequeñas.
Gestionarán datos que estarán "en la nube".
Podrán ser ejecutadas en cualquier dispositivo (PC, teléfono móvil, etc.)
Serán muy rápidas y muy personalizables.
Se podrán distribuir viralmente (correo electrónico, redes sociales, servicios de mensajerías, etc.)
Si observamos detenidamente ambos listados se concluye que la Web 3.0 será una revolución en Internet, no sólo será el futuro en lo que a gestión de contenido se refiere, también aportará una
nueva forma de utilizar la Web, sacándola de los ordenados y los móviles y llevándola a casi cualquier objeto cotidiano.
- · #14
felix tespalacios (martes, 22 febrero 2011 07:40)
El término WikiWiki es de origen hawaiano que significa: rápido. Comúnmente para abreviar
esta palabra se utiliza Wiki y en términos tecnológicos es un software para la creación de contenido de forma colaborativa
Wiki es el nombre que el programador de Oregón, Ward Cunningham, escogió para su invento, en 1994: un sistema de creación, intercambio y revisión de información en la web, de forma fácil y
automática
Todos hemos escuchado de la famosa enciclopedia que se dio a conocer en el 2001 denominada Wikipedia, la cual hoy aglutina más de un millón de artículos en Inglés y 100,000 en español. Esta
enciclopedia permite a los usuarios accesar y modificar sus contenidos.
Un Wiki sirve para crear páginas web de forma rápida y eficaz, además ofrece gran libertad a los usuarios, incluso para aquellos usuarios que no tienen muchos conocimientos de informática ni
programación, permite de forma muy sencilla incluir textos, hipertextos, documentos digitales, enlaces y demás.
RECURSOS Y HERRAMIENTAS DIGITALES
En los últimos años, las tecnologías de la información y la comunicación han tenido un desarrollo rapidísimo, cada vez, hay más innovadoras herramientas digitales que facilitan el aprendizaje, si son bien usadas por los estudiantes.
La tarea del día de hoy es investigar todo sobre:
- Recursos Digitales
- Herramientas Digitales
De las siguientes aplicaciones, busca cuales herramientas y recursos digitales existen para trabajar con ellas, ya sean programas instalables o aplicaciones en línea.
- Planillas electrónicas:
- Creador de gráficas:
- Mapas:
- Elaboración de mapas mentales:
- Creación de álbum de fotografías:
- Creación de blogs y webs:
Después de esto, saca una conclusión personal sobre:
- La Diferencia de Recursos y Herramientas Digitales
Todo esto lo deberán montar en esta misma pagina, la cual quedara habilitada como un foro, para que tu puedes ver el comentario de tus compañeros y puedas apoyar o refutar sus conclusiones.
 ALEXANDER ARENAS QUINTERO
LIC. EN MATEMATICAS E INFORMATICA
ESP. EN TIC
MAG. EN LA ENSEÑANZA DE LAS CIENCIAS EXACTAS Y NATURALES
CIENTIFICO DE DATOS
ALEXANDER ARENAS QUINTERO
LIC. EN MATEMATICAS E INFORMATICA
ESP. EN TIC
MAG. EN LA ENSEÑANZA DE LAS CIENCIAS EXACTAS Y NATURALES
CIENTIFICO DE DATOS














































































Escribir comentario